개요
1. https ssh 인증서 발급 이유 (추후 올릴 예정)
2. Let's Encrypt SSL 인증서 발급 방법
- webroot
- 사이트 디렉토리 내에 인증서 유효성을 확인할 수 있는 파일을 업로드하여 인증서를 발급하는 방법
- 실제 작동하고 있는 웹서버의 특정 데렉토리의 특정 파일 쓰기 작업을 통해서 인증
- 장점 : nginx를 중단시킬 필요 X
- 단점 : 인증 명령에 하나의 도메인 인증서만 발급 가능
- 웹서버
- Nginx나 아파치와 같은 웹서버에서 직접 SSL 인증을 실시하고 웹서버에 맞는 SSL세팅값을 부여
- 발급이나 갱신을 위해 웹서버를 중단시킬 필요가 없음
- 인증서 갱신 시 상황에 맞게 세팅을 자동으로 업데이트
- 사용자가 세팅을 변경할 수 있지만 자동 업데이트 시 반영되지는 않음
- Standalone
- 사이트 작동을 멈추고 이 사이트의 네크워킹을 이용해 사이트 유효성을 확인해 Let’s Encrypt SSL 인증서를 발급하는 방식
- 80 포트로 가상 staandalone 웹서버를 띄워 인증서를 발급
- 장점 : 동시에 여러 도메인을 발급받을 수 있음
- 단점 : 발급 전에 Nginx를 중단하고 발급 완료 후 다시 Nginx를 시작해야 함
- DNS
- 도메인을 쿼리해 확인되는 TXT 레코드로 사이트 유효성을 확인하는 방법
- 와일드카드 방식으로 인증서를 발급 가능
- 서버 관리자가 도메인 DNS를 관리/수정할 수 있어야 함
- 인증서 갱신 시마다 DNS에서 TXT값을 변경해야 함
- 외부에서 TXT 레코드를 입력할 수 있도록 DNS가 API를 제공하는 경우만 갱신 과정을 자동으로 처리
방법
1. Let's Encrypt 설치하기
- 깃 사용을 위한 설치 (있으면 패스)
$sudo apt-get update
$sudo apt-get install git bc
- 깃에서 Let's Encrypt 다운로드
$sudo git clone https://github.com/letsencrypt/letsencrypt [설치할 디렉토리]
뒤에 한칸 띄고 설치할 디렉토리 경로를 적어준다. ex) /opt/letsencrypt
2. 인증서 가져오기
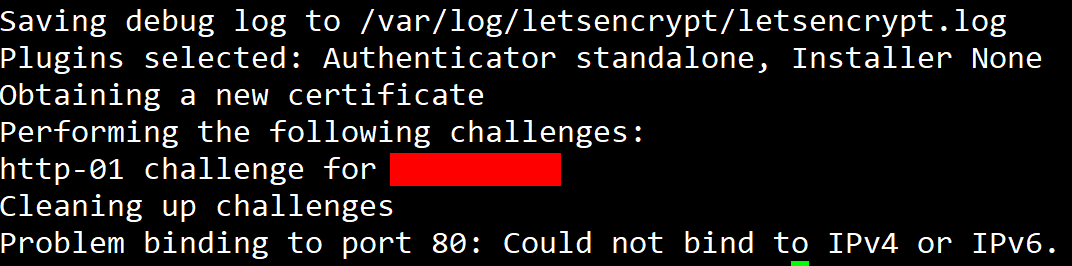
Let's Encrypt 의 인증 방식인 Standalone plugin 은 서버 인증을 위해서 80 포트를 이용한다.
따라서 nginx, apache 와 같이 80 포트를 이용하는 서비스가 있다면 서버를 일시적으로 정지시켜줘야 한다.
정지하지 않으면 아래와 같은 오류가 발행한다.

- 서버 정지
$sudo service nginx stop
서버가 정지됐는지 확인도 해본다.
$netstat -na | grep '80.*LISTEN'
- cd를 통해 letsencrypt 설치한 디렉토리로 이동 (1번에서 지정한 디렉토리)
- Standalone plugin 활용하여 인증서 발급
$sudo letsencrypt certonly -a standalone -d [발급받을 도메인]발급받을 도메인이 여러 개라면
$sudo letsencrypt certonly -a standalone -d [발급받을 도메인1] -d [발급받을 도메인2] -d [발급받을 도메인3]이처럼 여러 개도 지정 가능하다.
위 명령어를 실행한 이후 이메일을 작성하라 한다.
긴급 통보 혹은 키 복구를 위해 사용되니 실제 메일 받을 이메일을 적으면 된다.
이후 이용약관에 동의하라는 < Agree > 버튼이 나오면 선택한다.
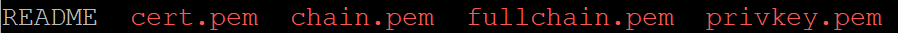
위 사항을 완료하면 /etc/letsencrypt/live/도메인/ 디렉토리에 pem 파일이 생긴다.

도메인은 위에 -d 뒤에 작성한 도메인이다.

- cert.pem : 도메인 인증서
- chain.pem : Let's Encrypt chain 인증서
- fullchain.pem : cert.pem 과 chain 인증서 합본
- privkey.pem : 개인키
3. jks 생성하기
ssl 인증서 저장소인 jks를 생성한다.
java 기반 서버 코드 연동 시 해당 키 스토어의 키가 필요하다.
앞서 만든 pem으로 만들면 된다.
$sudo openssl pkcs12 -export -in fullchain.pem -inkey privkey.pem -out cert_and_key.p12 -CAfile chain.pem -caname [유저아이디]
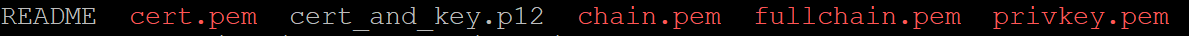
위 구문을 실행하면 아래와 같이 도메인 폴더에 p12파일이 생긴다.

p12파일은 PKCS#12 파일로써 공개키 기반 구조 (PKI, Public Key Infrastructure)에서
인터넷을 이용해 안전하게 정보를 교환하기 위한 제조사간 비공식 표준 프로토콜이다.
$sudo keytool -importkeystore -destkeystore keyStore.jks -srckeystore cert_and_key.p12 -srcstoretype PKCS12
그다음 위 구문을 실행하면 키를 비대칭 암호화 시스템 기반으로 jks를 만들어준다.
암호를 입력하라는 구문이 나오면 사용할 암호를 입력하면 된다.
해당 암호는 이후 java keystore password로 쓰인다.
아래와 같이 도메인 폴더에 jks 파일이 생성된다.

4. NginX에 SSL 설정하기
/etc/nginx/sites-available/ 폴더에 가면 도메인 이름의 파일이 있을 것이다.
nano로 해당 파일을 연 다음
server {
# 사용할 포트 적어주면 된다.
listen 7000 ssl;
listen [::]:7000 ssl;
[도메인 ,로 여러개 써도됨];
root frontend 파일 위치;
index index.html;
ssl_certificate /etc/letsencrypt/live/도메인/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/도메인/privkey.pem;
location ~* \.(?:manifest|appcache|html?|xml|json)$ {
expires -1;
# access_log logs/static.log; # I don't usually include a static log
}
location ~* \.(?:css|js)$ {
try_files $uri =404;
expires 1y;
access_log off;
add_header Cache-Control "public";
}
# Any route containing a file extension (e.g. /devicesfile.js)
location ~ ^.+\..+$ {
try_files $uri =404;
}
# Any route that doesn't have a file extension (e.g. /devices)
location / {
try_files $uri $uri/ /index.html;
}
}
해당 구문을 작성한다.
포트는 자유로이 설정하고 도메인은 위에 넣었던 도메인을 넣어주면 된다.
이후 nginx를 restart 하면 적용된다!
'Linux' 카테고리의 다른 글
| [Linux] Python 3.9.16 버전으로 업그레이드 및 주요 라이브러리 설정하기 (0) | 2023.06.21 |
|---|---|
| [Linux] Debian 10 MySQL 설치 (0) | 2021.07.07 |
| [Linux] root 계정 원격 접속 차단 (0) | 2021.07.07 |
| [Linux] putty - network error: connection refused (0) | 2021.07.06 |
| [Linux] 리눅스 ssh port 변경 (0) | 2021.07.06 |